O projekcie
Szkoła w nowych barwach
Tworzenie strony dla szkoły językowej to zawsze spore wyzwanie. Wynika to przede wszystkim z bardzo rozbudowanej oferty uwzględniającej kilka języków obcych skierowanych do różnych odbiorców. Podobnie było w przypadku działającej w Niemczech Language & Progress, która przeszła znaczący rebranding.
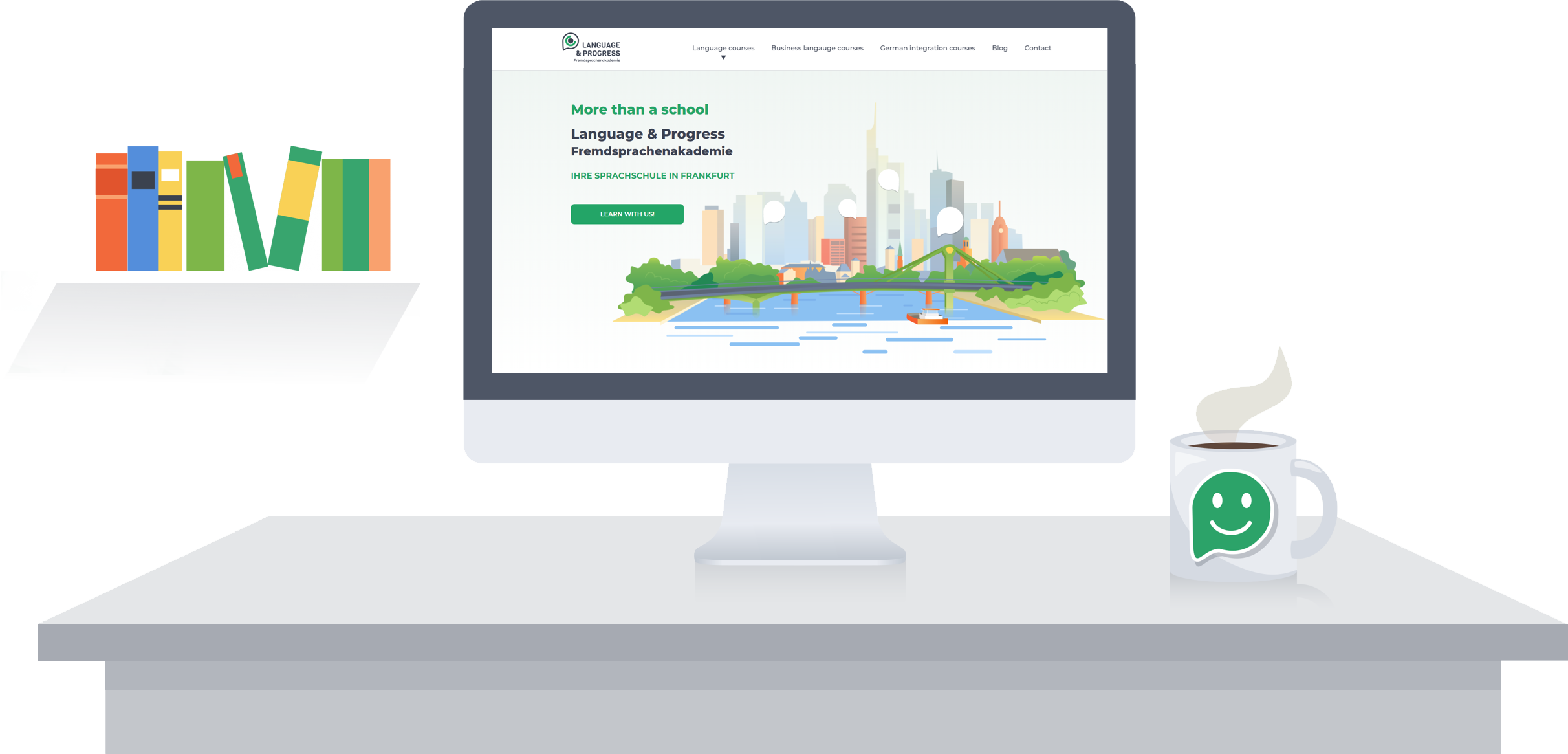
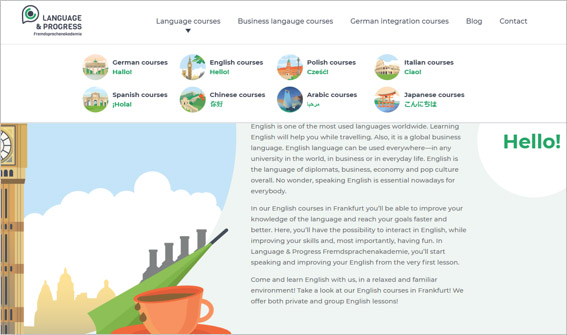
Naszym zadaniem było zaprojektowanie zupełnie nowej witryny, która wyróżniałaby się na tle innych szkół. Zaproponowaliśmy więc ilustrowaną stronę wykorzystującą wyłącznie autorskie kreacje. Nowy charakter zyskała również cała identyfikacja wizualna.
Klient
Language & Progress to szkoła językowa działająca we Frankfurcie. Oferuje naukę polskiego, angielskiego, włoskiego, hiszpańskiego, chińskiego, arabskiego, japońskiego i oczywiście niemieckiego.
Zakres działań

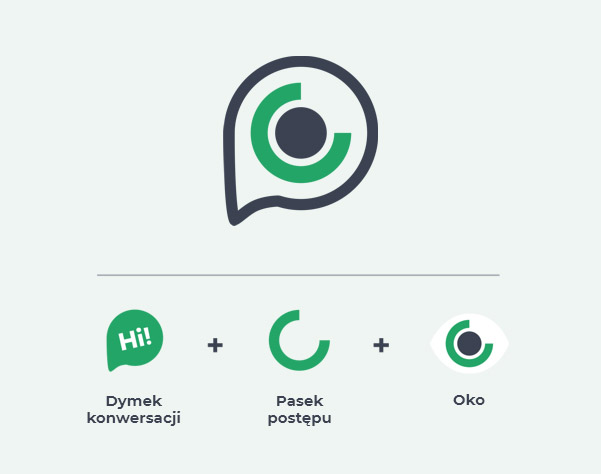
Logo
Znak składa się z sygnetu i logotypu, a także dopisku z informacją o charakterze działalności marki. Sygnet przedstawia kształt powstały z połączenia dymka konwersacji, oka oraz okrągłego symbolu ładowania.
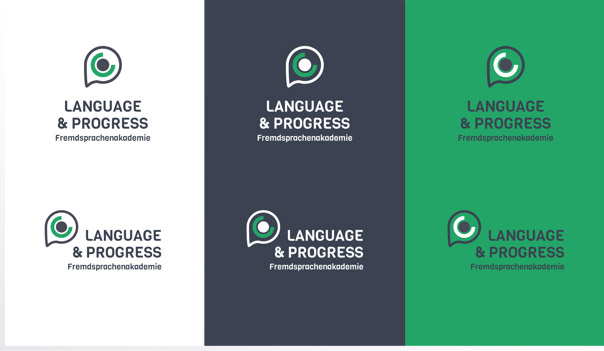
Logotyp to nazwa szkoły zapisana majuskułą, krojem bezszeryfowym o charakterystycznych wyokrągleniach liter. Wzór bezszeryfowy wykorzystaliśmy też w dopisku ”Fremdsprachenakademie”.


Znak w układzie pionowym i poziomym na białym tle oraz w kontrze
Ilustracje
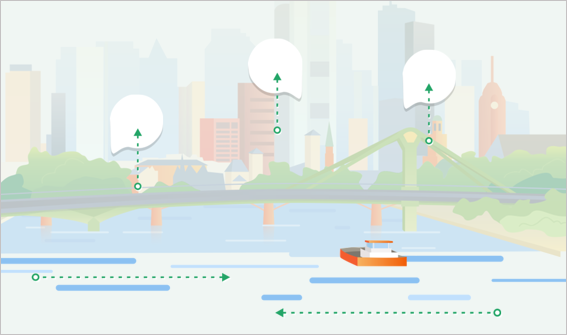
Projekt strony jest unikalny dzięki charakterystycznym ilustracjom naszego autorstwa. Wszystkie kreacje zostały utrzymane w jednakowym stylu, dzięki czemu witryna tworzy spójną całość i lepiej przykuwa wzrok użytkowników.

W ilustracjach zastosowaliśmy konsekwentnie tę samą paletę kolorów, co w pozostałych elementach identyfikacji.
Grafiki do kursów językowych
Z myślą o każdym kursie językowym przygotowaliśmy ilustrację nawiązującą do konkretnego kraju. Oprócz znanego powszechnie obiektu, wykorzystaliśmy też element charakterystyczny dla danej kultury. Grafiki znalazły się nie tylko w zbiorczej zakładce z kursami, ale też – w większej formie – jako główne obrazy na poszczególnych podstronach.
Responsywność
Telefon, tablet, mały laptop – nowa strona bez problemu wyświetla się także na urządzeniach mobilnych. Mimo tego, że oferta szkoły jest dość rozbudowana, to użytkownik łatwo odnajdzie interesujący go kurs nawet na ekranie o mniejszej rozdzielczości.
Opinie kursantów
Zastosowane rozwiązania i cechy projektu

Animacje na stronie
Elementy animacyjne zastosowane na stronie głównej ożywiają witrynę, ale jednocześnie nie dezorientują użytkownika.

Obrazkowe submenu
Rozwijana część menu została wzbogacona o małe grafiki nawiązujące do poszczególnych krajów.

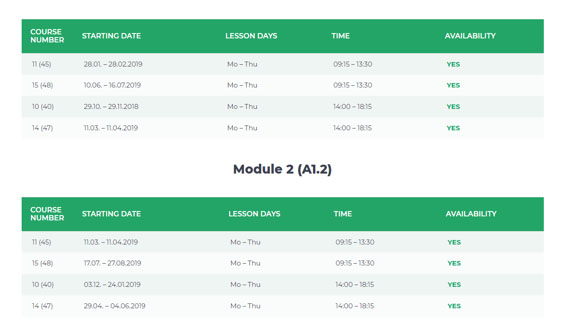
Czytelna oferta
Każdy język ma oddzielną podstronę. Ponadto, rozpiska kursów ma formę tabel, dlatego mimo wielu informacji, wszystkie są czytelne.

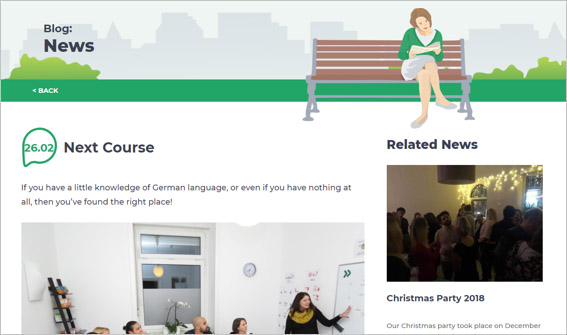
Blog
Ważnym elementem strony jest blog prowadzony przez pracowników szkoły. Podzieliliśmy go na trzy kategorie: news, Frankfurt i wydarzenia.